How to check image alt text with Google Chrome and other tools
11/23/24

Posted:
The alternative text, image description, alt text, alt description, image tag, or whatever else it might be getting called at the moment… is an important component of SEO (search engine optimization).
Let’s talk about why alt text matters and several different ways to check the alt text on your site.
The importance of alternate text for accessibility
According to Google directly, alt attributes are used for accessibility, this includes screen readers for the visually impaired and also for slow or low quality internet connections that fail to load the image. The screen reader can tell someone what the image displays if they can’t see it, and it can provide information to anyone with a slow internet connection without fully loading the image.
The other important factor is SEO related. Alt text provides details to Googles web crawler as to what the image contains and how it relates to the content on the page. It helps paint the full picture so Google can better understand each page on your site!

The simplest way to work on alt text
Before we dive into how we can do this through our browser, extensions, and website tools, let’s address the easier way to do this all: On your actual web development tool. So if you’re on WordPress, you can go into the image library and add alt tags right there in bulk. With any other tool, open up the page editors and click on images to check if they have alt text or need it added. This kind of cuts out the other steps and speeds up the whole process. However, when we want to see what other sites are using and our competitors are doing, the strategies below are the best approaches.
Checking alt text with Google Chrome
One of the most common ways to check your image attributes is by directly accessing the HTML (code on your site). It sounds complicated but with this simple approach you’ll know exactly what it looks like in seconds.
1. Open the page in the Chrome browser.
This first step is super simple – open up the page in your browser. Done? Proceed to step two…
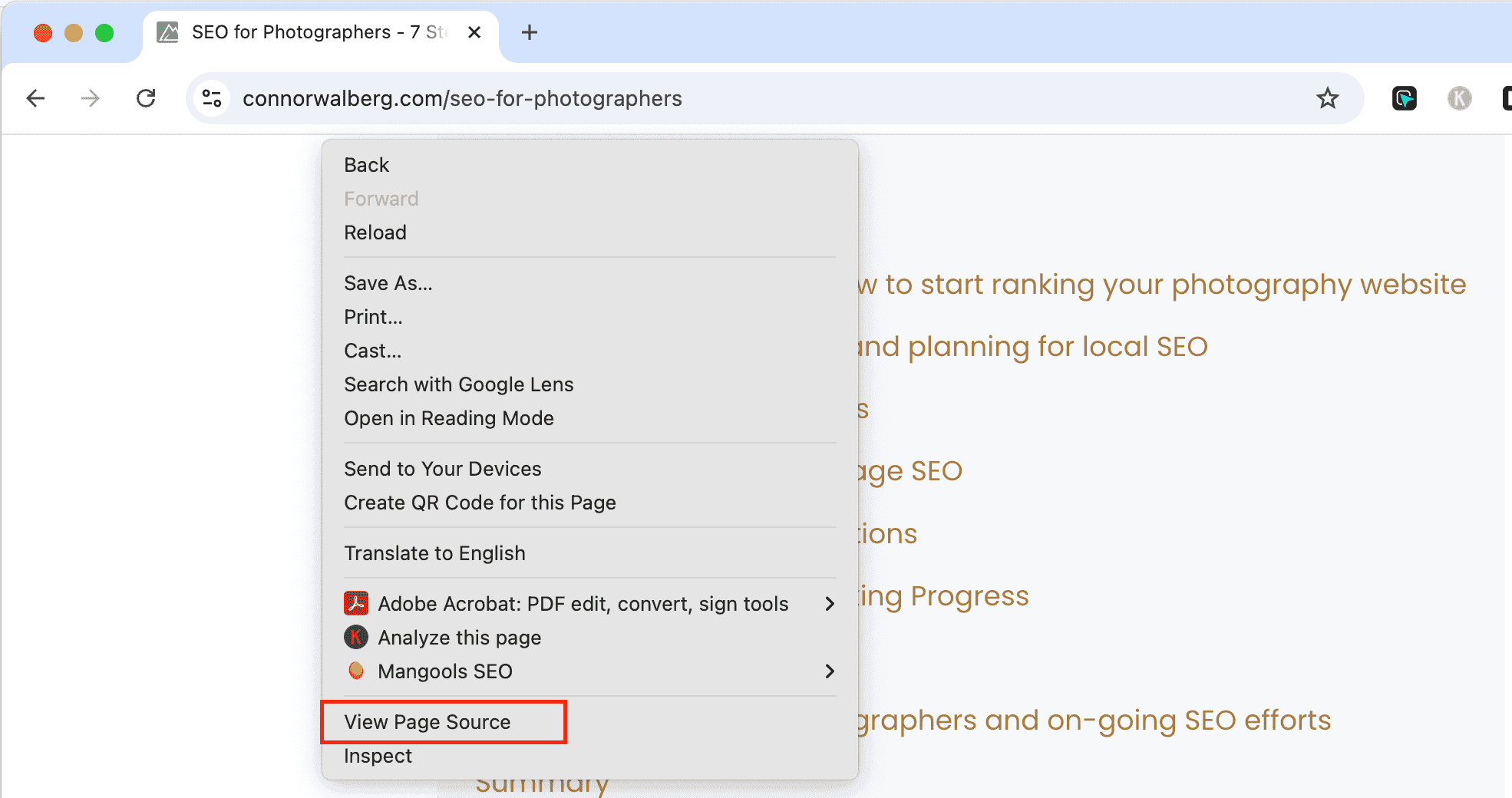
2. View Source code for the page
There are a few ways to do this. You can right click your mouse and choose “view source.” The other option is to go to the menu bar and click “view>developer>view source”. This menu will also show you the keyboard shortcut to access source even faster. Once you click this a new browser tab will open that may look a bit overwhelming at first. This page displays all of the raw HTML code for your web page where the image alt tag lives.

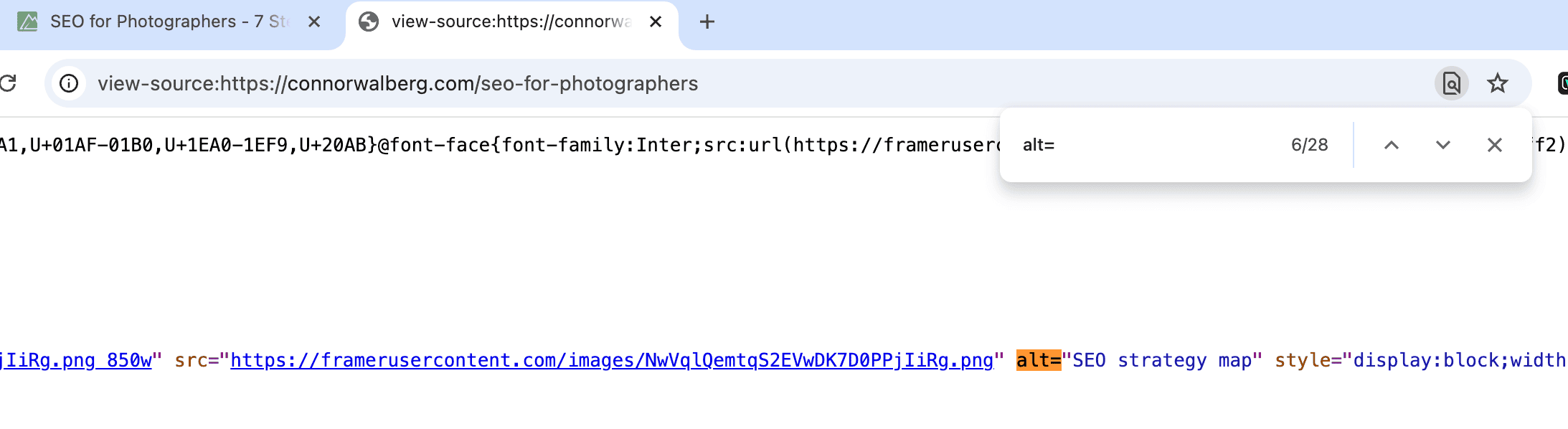
3. Search the code for the img alt tag
Now that we can see what Google sees when it crawls a page, we can see the actual alt text. You could comb through this line by line, but that wouldn’t be a very good use of your time when you can simply search! Type in “CMD+F” on a mac, or “CTRL+F” on a PC to search the text on this page. Then type in “alt=” to reveal all alt tags. We add the “=” to narrow this down or we find other words that have the letters “alt” in the middle.

4. Click through and analyze the results
In your search menu, click forwards to look through the options. You’ll see all the code for each image and can click on the URL before the “alt=” to see which image it’s referencing. If the quotations after this tag are empty, it means that no alt tag is set for that image and you should go into your site design tool to edit those.
Use a Chrome Extension
Why deal with code and manually searching when someone has already built a completely free Chrome browser extension to do that for us?
Here’s a link to grab the Img Alt Text Viewer extension.
Simply install this extension, open up any page, click on it in the extensions area in the top right of your browser, and it will overlay alt text boxes on every image on the page and tell you if any are missing.

Use a tool to see if any tags are missing
If you don’t want to install an extension or deal with viewing page source, then the next best thing is to use one of the web tools. After a quick search for “alt checker” I found this one by SEOptimer that requires no information and shows you if you’re missing any on a page.
Copy and paste the text for the page you want to check into the URL and this tool will let you know if you have any images that are missing descriptive text.
Join the FREE Community:
Click the link below to join the FREE Booked Photographers Facebook community and start learning SEO now.
Member Login
Membership
SEO Guide
Articles
Contact
YouTube
About
Connor Walberg | ©2025